This past week I went to Brighton, England to visit work colleagues at the Unity office there and got stuck. The #snowpocalypse hit the east coast and New York City was snowed in. My flight was cancelled and so I found myself with a quiet weekend on my hands. I’d noticed a few weeks ago that #screensaverjam was happening and loved the idea but figured I wouldn’t be able to participate due to scheduling. The idea of making something using game tools that was non-interactive and just about creating nice visuals felt really liberating. I thought about a few ideas I might like to do and then remembered a raw prototype I’d made from the summer, Beach.
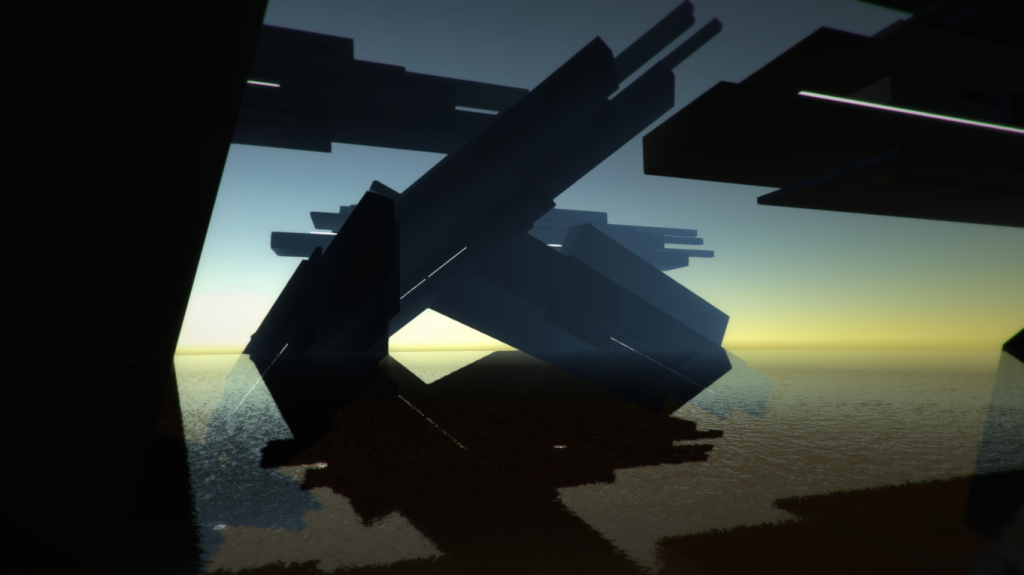
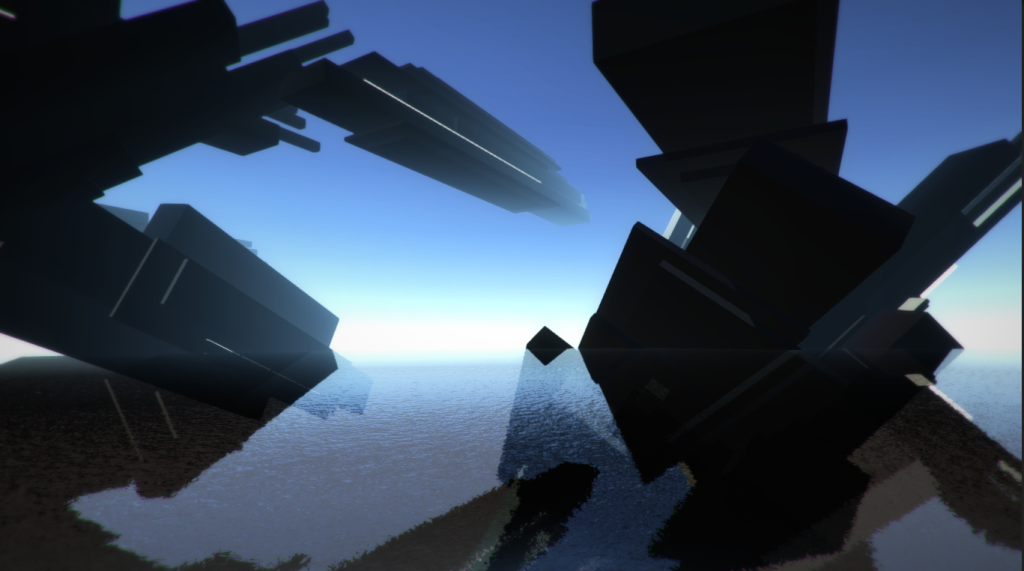
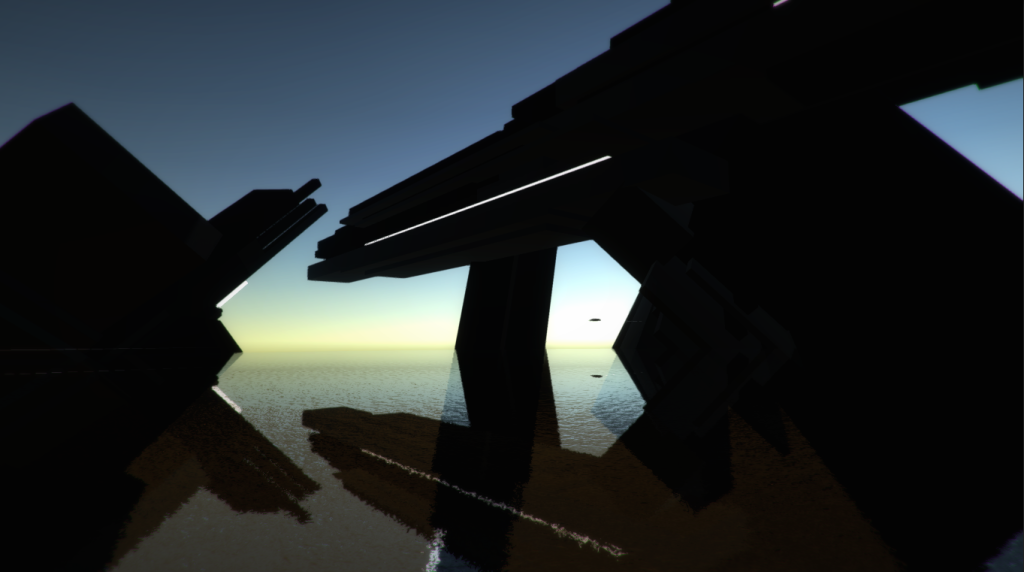
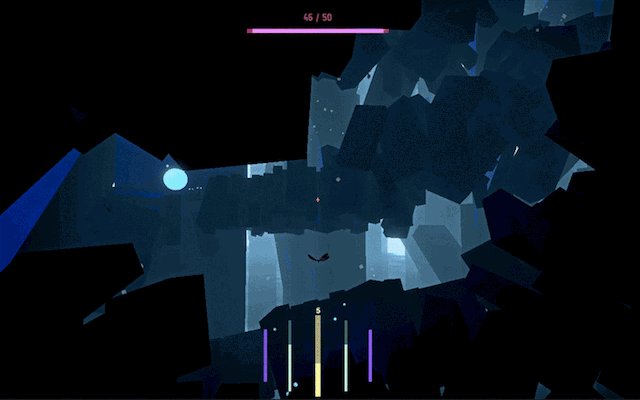
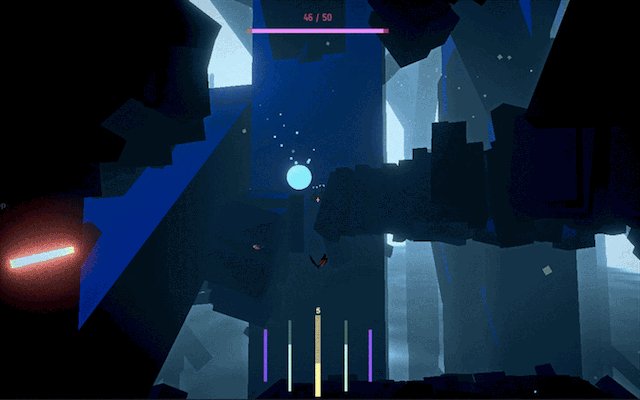
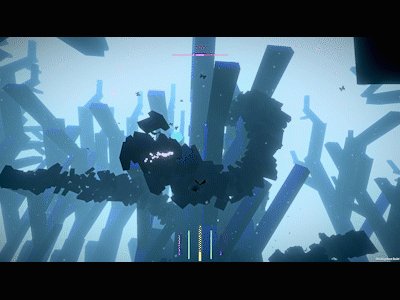
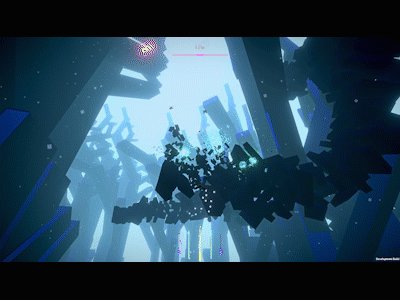
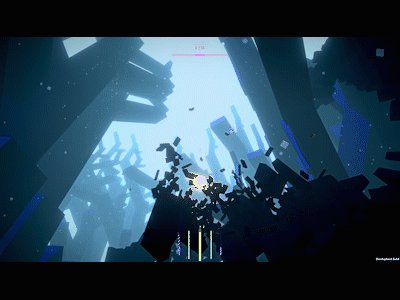
I love to read science fiction, especially some of the more recent generation of space opera, people like Iain M. Banks and Ann Leckie. I love the broad, expansive feeling of intelligent space ships travelling through vast spaces and all the strangeness that may arise. This lead me to the concept for Beach. I wanted to make something which would capture some of that awe inspiring feeling, of space, distance and smallness. The original idea was to have a simple beach that the player was positioned on and then watching as procedurally generated spaceships arrive and depart. In the process I realized that having some framing geometry, buildings between the player and the ships would make things much more visually interesting and so began to add some very random ‘building’ like alien megastructure things to act as frame and foreground for the floating ships.
I built the project in Unity, and used some simple primitive based geometry and textureless materials. I like the feeling of abstraction that this affords and it also makes it fairly easy for me to create evocative visuals relatively quickly using simple colors and shapes. I initially attempted to use some procedural color palette tools I’d created but wasn’t too happy with the results. At some point the tool flung up the predominantly blue palette that is in the current version of the piece and I turned off the color switching and decided to stick with that pallette. This combination of using procedural tools as a kind of ‘collaborator’ which throws up ideas which you as the creator then edit is pretty interesting. I’d like to explore this technique further in the future, a combination of procedural generation and human selection and editing.
I originally had a first person style controller in there so that the player could turn and look around. I removed this for the #screensaverjam version and replaced it with a simple, slow rotation for the camera. I actually prefer this approach as it gives the piece a more sweeping, cinematic feel.
In the original prototype I had experimented with having the ship geometry being animated in response to playing audio in the scene. I scrapped the idea for this version as it didn’t end up being very interesting. As scratch audio however I had used an album created by Autechre side project Gescom titled ‘MD’ which is a collection of ambient and noise works released on minidisc and designed to be played on shuffle, creating an aleatoric, randomly generated sequence. I’ve done several works in the past which attempted to explore this concept further, cutting and shuffling between audio files, and thought this would be a cool chance to pursue it. I recorded a series of very rough, loosely tonal improvisations using a physical modeling synthesizer. I selected about 12 takes from these and wrote a script in Unity to mix slowly between them at random, selecting and playing two at any given time. I’m fairly happy with the results. At times it throws up some nice combinations and I feel like the slightly abrasive, unsettling textures and tonality of the audio matches the alien mood I wanted for the piece. I was hoping to create the feeling of being far from home, surrounded by giant alien structures which are completely impassive to you. I feel that at times the audio conveys that well. Given some time I might return to it and edit the tracks a bit more, clean up some of the obvious glitches and errors. Part of me also just wants to leave them and have that be part of the user-hostility of the piece. I’m undecided.
I do have a game idea which I’d like to explore that’s set in this world. Loosely speaking it’s a networked multiplayer information and economic warfare game in which players inhabit a space port and try to out trade and spy each other, responding to what ships arrive and depart. It’s probably stupidly ambitious and I’m not sure if I’ll ever get to pursue it. At the very least I need to finish Monarch Black first. I would very much like to attempt a networked multiplayer game in the future though, maybe for the project after MB so we’ll see.
You can download either a screensaver only version of Beach or the version with the audio for free on my page at itch.io.